
Indice
Cosa è l’Usabilità
Costruire una applicazione ben fatta è un’attività che coinvolge molti aspetti diversi tra loro. Un concetto che è talvolta frainteso è la User Experience, o UX.
In parole povere, l’obiettivo principale di UX è quello di rendere piacevole l’esperienza degli utenti durante l’utilizzo di un prodotto.
Una componente chiave di una buona UX è l’Usabilità. Mentre UX è interessato all’obiettivo generico di deliziare l’utente, l’usabilità è focalizzata nell’assicurarsi che gli utenti siano in grado di completare i loro compiti nel modo più efficiente possibile. In questo contesto si parla di user-centered design dove appunto è la soddisfazione dell’utente ad essere l’obbiettivo primario da raggiungere.
La definizione formale di Usabilità estratta dal dizionario è la seguente:
Usabilità : grado di facilità e soddisfazione con cui si compie l’interazione tra l’uomo e uno strumento creato dall’uomo. Tale strumento può essere un software, un sito web, un macchinario o qualsiasi altra cosa con cui l’uomo interegisce.
Questo è lontano dagli obiettivi IT “tradizionali” come potrebbero essere, ad esempio, quello di rendere un’applicazione più affidabile e più veloce – due altre caratteristiche importanti di una applicazione ben fatta.
Ma vediamo allora, perché l’usabilità è così importante oggi:
- Aumento degli utenti che usano l’applicazione: Le applicazioni facili da utilizzare sono più veloci e più gratificanti da imparare perché aiutano realmente gli utenti nel loro lavoro invece di intralciarli.
- Diminuzione del carico di lavoro per l’utente: Applicazioni facilmente utilizzabili richiedono meno sforzo intellettuale da parte dell’utente il quale si può meglio concetratre sugli aspetti più strettamente legati al business anzichè a quelli legati all’uso dell’applicazione in se.
- Aumento della velocità d’uso: applicazioni facilmente utilizzabili aiutano gli utenti ad eseguire i loro task più velocemente e con meno errori.
- Riduce il bisogno di addestramento e di supporto all’utente.
Tenendo presente questi vantaggi, di seguito elencheremo alcune regole importanti ai fini di ottenere una buon usabilità di una applicazione cercando di dare una mano ad ingegneri e sviluppatori a progettare e sviluppare una applicazione usabile fin dalla sua concezione.
#1 – {Conosci i tuoi Utenti}
Ci sono 3 cose importanti che uno sviluppatore ha bisogno di conoscere sugli utenti che useranno il software che sta sviluppando:
- Come gli utenti parlano: L’applicazione deve parlare la stessa
lingua e utilizzare gli stessi termini dei suoi utenti (glossario comune)* - Che cosa spinge all’utilizzo: L’applicazione deve mantenere gli utenti
motivati e aiutarli a raggiungere i loro obiettivi. - Attività comuni: L’applicazione deve aiutare gli utenti a
completare le operazioni ripetitive rapidamente e facilmente.
*Utilizzare il gergo tecnologico è un errore comune fatto dagli sviluppatori. Questo può portare
ad incomprensioni e può portare gli utenti a commettere errori. “Transazione” o “Wallpaper”
sono esempi di parole che hanno significati diversi per gli sviluppatori o
per qualcuno che lavora nel mercato azionario …
#2 – {Scrivi in maniera chiara}
Il testo è una parte importante della vostra interfaccia utente. Le parole usate devono comunicare chiaramente ciò che l’utente sta guardando, e che cosa accadrà quando c’è interazione. Questo
si applica a tutti gli elementi scritti, comprese sezione, titoli di pagina, etichette, i collegamenti, i pulsanti e i messaggi di feedback. Testi ben fatti eliminano sorprese e incertezze dall’applicazione, ed è un passaggio obbligatorio ai fini dell’usabilità.

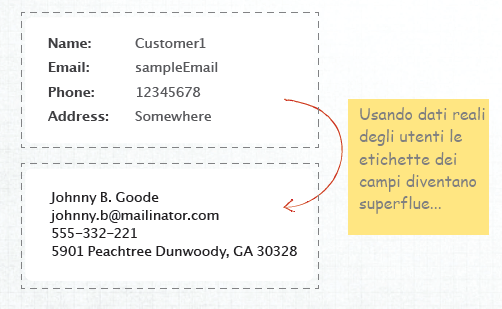
#3 – {Progetta basandoti sui dati reali}
I dati sono la risorsa principale di un’applicazione enterprise; Visualizzarli in maniera efficace senza distrazioni inutili è un passaggio obbligatorio alla costruzione di una buona applicazione.
Nella maggior parte dei casi il modo migliore per sperimentare come mostrare le informazioni è quello di utilizzare i dati reali degli utenti. Progettare con testi fittizi, tipo il classico “Lorem ipsum” o immagini di gatti spesso porta a scarsi risultati.
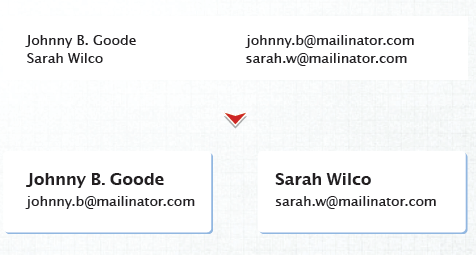
#4 – {Raggruppa le informazioni correlate}
Raggruppare i dati correlati permette agli utenti di trovare ciò di cui hanno bisogno in maniera più semplice. Il raggruppamento è particolarmente efficace quando viene utilizzato con enfasi.
Al contrario, gli elementi non collegati devono stare separati. Evitare l’uso di linee o box per raggrupapre le informazioni.

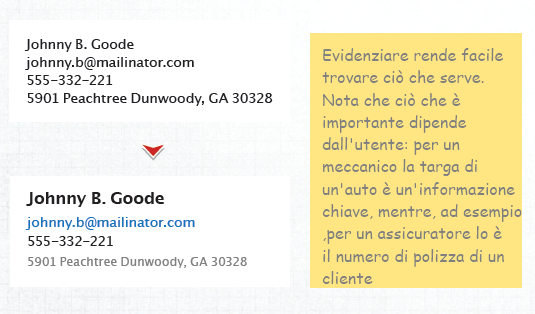
#5 – {Metti in evidenza ciò che conta}
Tutto ciò che si posiziona sullo schermo richiede attenzione per l’utente, quindi decidi cosa quest’ultimo deve vedere per primo. Ciò è particolarmente importante perché gli utenti non leggono le pagine, ma le scorrono, quindi bisogna essere sicuri di dirigerli verso le cose che contano. Per richiamare l’attenzione dell’utente è possibile usare cose come la posizione degli oggetti nello schermo, la dimensione, i colori, le immagini, i link o i bottoni.

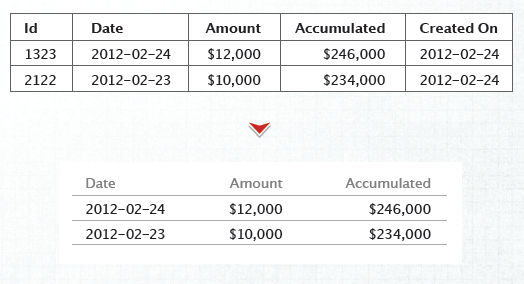
#6 – {Riduci l’ingombro}
Ogni elemento sullo schermo è in “competizione” per attirare l’attenzione di un utente,
indipendentemente che esso sia un contenuto o un elemento decorativo. Se però un elemento non aggiunge valore a ciò che è sullo schermo sarebbe meglio rimuoverlo.
Allo stesso modo, si potrebbero mettere tutte le informazioni sulla pagina all’interno di box, ma
è davvero necessario disegnare tutte quelle linee? In generale Il trucco è quello di essere sicuri che tutto quello che appare sullo schermo è lì per un motivo, e non c’è niente altro che si può rimuovere.

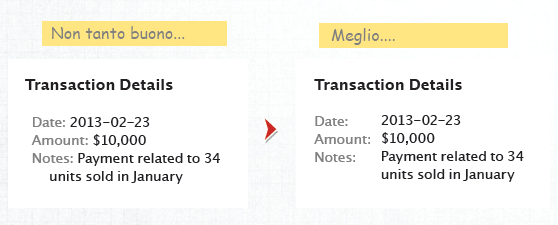
#7 – {Allinea per una migliore leggibilità}
E ‘molto difficile scorrere e leggere le informazioni su una interfaccia di una applicazione con
contenuti non allineati. Non importa se si tratta di un insieme di campi, un grafico, un blocco di
testo; le informazioni devono essere posizionato con uno scopo. Insieme al raggruppamento delle informazioni e all’evidenziazione, l’allineamento gioca un ruolo fondamentale nel rendere le informazioni più facili da scorrere e leggere.

#8 – {Riduci al minimo l’input dell’utente}
Digitare le informazioni in un’applicazione enterprise è una cosa che gli utenti non fanno molto volentieri, quindi chiedete meno input possibili. Quando possibile, deducete le informazioni invece di chiederle.
Se gli utenti devono inserire delle informazioni, fate in modo che sia completamente ovvio su
cosa è necessario inserire, siate tolleranti sui formati di input che si accettano, e spiegate il perchè quando qualcosa và storto.

#9 – {Progetta una navigazione efficace}
In una applicazione ben concepita, gli utenti sanno sempre dove sono, sanno come arrivare dove
vogliono andare, e ciò che l’applicazione mette a loro disposizione.
Per costruire una navigazione efficace, è necessario scrivere le voci del menu nel gergo conosciuto dall’utente, sottolineare ciò che è importante, essere chiaro sulla destinazione
delle voci di menu, e creare una navigazione che sia coerente in tutta
l’applicazione. E non dimenticate mai di mettere in evidenza dove si trova l’utente.

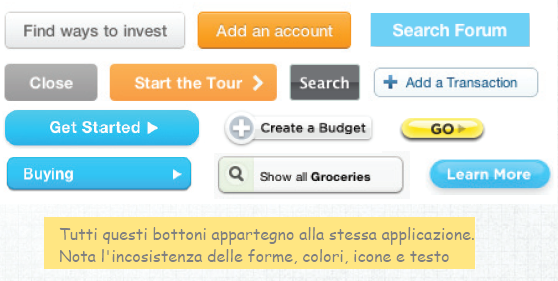
#10 – {Mantieni la consistenza}
Le applicazioni ben fatte offrono all’utente un’esperienza di uso coerente e prevedibile. Utilizzando gli stessi indizi visivi, posizionali, o di lessico diventa evidente ad un utente che cosa succederà dopo. Inoltre questo rende facile per gli utenti trovare ciò che stanno cercando.
Ad esempio, non importa molto se l’operazione “Cancel” è un collegamento o un pulsante, l’importante è che sia sempre uguale in tutta l’applicazione. Ci si può anche basare sulle convenzioni usate in altre applicazioni anche meglio se appartengono al contesto dell’utente. Il vocabolario è un’altro buon esempio dove si dovrebbe investire in consistenza, cioè usare un vocabolario comune in tutta l’applicazione.

Conclusioni
Il processo di design incentrato sull’utente (user-centric design) che porta alla realizzazione di un software usabile è un processo iterativo. Il lavoro procede in un ciclo di ipotesi e di valutazioni: con una foto degli utenti in mente si concepiscono soluzioni atte a soddisfare le loro esigenze. Come per tutti gli aspetti legati allo sviluppo di un software anche qui è fondamentale la fase di test. Per quanto abbiate seguito le regole per ottenere una buona usabilità, sarete sorpresi di quanti problemi verrano fuori quando gli utenti finali useranno il software. Alcuni consigli utili in questa fase sono: semplicità nell’esecuzione dei test, altrimenti nessuno li farà :-D, fare assistere gli sviluppatori ai test con gli utenti finali per rendere più semplice l’individuazine dei bug e che i test vengano fatti il prima possibile, considerando che ci vorrà del tempo per fare il bug fix e ri-testare.