
Scrivere form è un task comune nello sviluppo web e per quel che mi riguarda la trovo una cosa davvero noiosa, ma che spesso non posso evitare…. 🙂 In presenza di una form è altrettanto comune verificare che ciò che viene inserito dall’utente sia valido. Questa operazione viene spesso fatta lato server, ma in tanti casi conviene farla lato client, non inviando i dati al server se questi non risultano prima validi. E’ comunque consigliabile, per una maggiore sicurezza adottare entrambi i tipi di validazione.
In questo articolo vediamo come JQuery ci viene incontro per eseguire la validazione lato client di una form. Per fare questo tipo di operazioni cè un plug-in di jquery che ci fornisce gli strumenti necessari per la validazione di vari tipi di dato.
Ma passiamo subito ad un esempio pratico che è sempre il miglior modo per vedere come funzionano le cose:
Supponiamo di creare una form di registrazione in cui va inserita una login, una email e una password, imponendo dei requisiti per questi campi in modo tale che prima che la form venga inviata vengano fatti i controlli di validazione basati sulle nostre definizioni:
Indice
HTML
Questa è la pagina HTML in cui è possibile vedere gli import necessari. Per dare un minimo di stile alla cosa usiamo anche le classi css di bootstrap.
<!DOCTYPE HTML>
<html>
<head>
<title>Esempio di validazione con JQuery</title>
<!--Ultima versione di jQuery (minified) -->
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<!-- Ultima versione di jquery.validate (minfied) -->
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.14.0/jquery.validate.min.js"></script>
<!-- Ultima versione di bootstrap (minified) -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- codice jQuery -->
<script type="text/javascript" src="app.js"></script>
<!-- Custom styles -->
<style>
#form label.error {
color: red;
font-weight: bold;
}
.main {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- Form container -->
<div class="main">
<h1>Registrazione</h1>
<!-- form da validare -->
<form action="#" id="form">
<div class="form-group">
<label for="login">Login</label>
<input type="text" name="login" class="form-control">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control">
</div>
<div class="form-group">
<input type="submit" value="Registrati" class="submit" class="form-control">
</div>
</form>
</div>
</body>
</html>
Javascript
Questo è il file app.js, importato nell’header del file HTML sopra dove vengono definite le nostre regole di validazione.
$().ready(function() {
// Selezione form e definizione dei metodi di validazione
$("#form").validate({
// Definiamo le nostre regole di validazione
rules : {
// login - nome del campo di input da validare
login : {
// Definiamo il campo login come obbligatorio
required : true
},
email : {
required : true,
// Definiamo il campo email come un campo di tipo email
email : true
},
password : {
required : true,
// Settiamo la lunghezza minima e massima per il campo password
minlength : 5,
maxlength : 8
}
},
// Personalizzimao i mesasggi di errore
messages: {
login: "Inserisci la login",
password: {
required: "Inserisci una password password",
minlength: "La password deve essere lunga minimo 5 caratteri",
maxlength: "La password deve essere lunga al massimo 8 caratteri"
},
email: "Inserisci la tua email"
},
// Settiamo il submit handler per la form
submitHandler: function(form) {
form.submit();
}
});
});
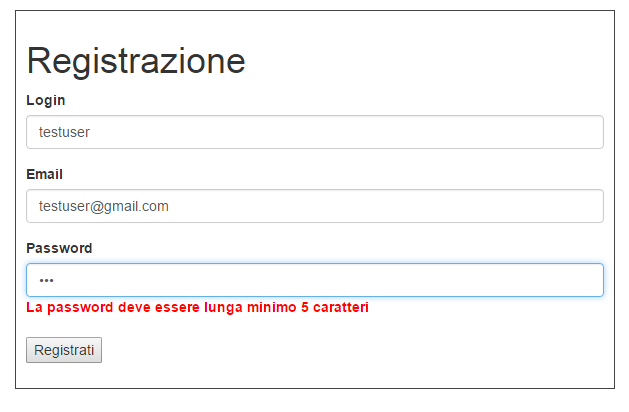
Il risultato di questo esempio dovrebbe essere una cosa simile:

Validatori predefiniti
Questo plug-in di validazione ci mette a disposizione vari metodi di validazione utili nei i casi più comuni. Di seguito alcuni di questi:
required– Rende un campo obbligatorio.remote– Richiede una risorsa remota per validare un campo.minlength– Definisce la lunghezza minima per un campo.maxlength– Definisce la launghezza massima per un campo.rangelength– Definisce un range valido di lunghezza per un campo.email– Definisce che un campo deve essere in formato emailurl– Definisce che un campo deve essere un URL validodate– Definisce che un campo deve esesre una data valida.dateISO– Definisce che un campo deve essere un data valida nel formato ISO.number– Definisce che un campo deve essre un numero decimaledigits–Definisce che un campo deve contenere solo numericreditcard– Definisce un campo come un campo in formato numero carta di creditoequalTo– Definisce che un campo deve essere uguale ad un’altro campo.
Riferimenti
Documentazione JQuery Validation Plug-in

Grazie per questo articolo, è da due giorni che mi scervello per trovare il modo di poter fare “submit” solo in determinate condizioni, quali: password lunghe, uguali l’una con l’altra etc…
Proverò subito ad utilizzare questo metodo, personalmente stavo utilizzando un codice simile al seguente per poter capire se ci fossero le condizioni per disabilitare o abilitare il tasto “submit” ma non ho trovato nessuna soluzione:
$(function() {
var x = $(“#paw”);
var y = $(“#ugualePassw”);
if (x == y && x != “” && y != “”) {
alert(“non è disabilitato(in teoria!)”);
$(“#submit”).removeAttr(“disabled”);
}
else {
$(“#submit”).attr(“disabled”, “disabled”);
alert(“è disabilitato(in teoria!)”);
}
})
E se nel form ci fosse anche un campo “confirm password” come si otterrebbe la validazione?
Non so se ho capito il tuo dubbio ma provo a risponderti: la validazione la fai analogamente al campo password. Il campo di input avrà un name diverso ad esempio name=”confirm_password” e quindi:
……,
confirm_password : {
required : true,
// Settiamo la lunghezza minima e massima per il campo confirm_password
minlength : 5,
maxlength : 8
}
Avrei una domanda, io uso il vostro sistema di validazione delle form da un po’ di tempo, adesso mi è capitato di avere un campo particolaer da dover aggiungere che è il codice SDI per la fatturazione elettronica, che ha alcune regole che mi sono scritto, se è idDestinatario deve essere lungo 7 caratteri e non avere caratteri speciali, se è una PEC deve essere formato mail e lungo quanto si vuole, c è un modo di inserire queste regole all’ interno della form validation così da avere un blocco lato client su un eventuale inserimento errato del codice?
su altri campi io ho messo un messaggio personalizzato di errore, qui io vorrei che riconoscesse il tipo di codice e mettesse eventuali messaggi di errori (e il campo sbagliato in rosso) quando si inserisce rendendo bloccato l’ ok per andare avanti.
Qui il codice che ho per tutti glia altri campi:
[CODE]
var FormValidation = function() {
return {
//main function to initiate the module
init: function() {
var error1 = $(‘.alert-danger’, form1);
var success1 = $(‘.alert-success’, form1);
form1.validate({
errorElement: ‘span’, //default input error message container
errorClass: ‘help-block help-block-error’, // default input error message class
focusInvalid: true, // do not focus the last invalid input
ignore: “”, // validate all fields including form hidden input
rules: {
idSOCIETA: {
minlength: 2,
required: true
},
idCAP: {
number: true
},
idCAP_R: {
number: true
},
idEMAIL: {
email: true
},
idEMAIL_R: {
email: true
},
idTELEFONO: {
number: true,
minlength: 7,
},
idCELLULARE: {
number: true,
minlength: 7,
},
idTELEFONO_R: {
number: true,
minlength: 7,
},
idCELLULARE_R: {
number: true,
minlength: 7,
}
},
messages: {
idSOCIETA: {
minlength: “deve essere lunga almeno 2 caratteri!”,
required: “Inserire il nome della Società”
},
idCAP: {
number: “deve essere composto da numeri”
},
idCAP_R: {
number: “deve essere composto da numeri”
},
idTELEFONO: {
number: “deve essere composto da numero”,
minlength: “deve essere lunga minimo 7 cifre”,
},
idTELEFONO_R: {
number: “deve essere composto da numero”,
minlength: “deve essere lunga minimo 7 cifre”,
},
idCELLULARE: {
number: “deve essere composto da numero”,
minlength: “deve essere lunga minimo 7 cifre”,
},
idCELLULARE_R: {
number: “deve essere composto da numero”,
minlength: “deve essere lunga minimo 7 cifre”
},
idEMAIL: “la mail deve contenere @ e . “,
idEMAIL_R: “la mail deve contenere @ e . “,
},
errorPlacement: function(error, element) { // render error placement for each input type
$(“#campi_obbligatori”).text(error[0].innerText);
var cont = $(element).parent(‘.input-group’);
if (cont) {
cont.after(error);
} else {
element.after(error);
}
},
highlight: function(element) { // hightlight error inputs
$(element).closest(‘.form-group’).addClass(‘has-error’); // set error class to the control group
},
unhighlight: function(element) { // revert the change done by hightlight
$(element).closest(‘.form-group’).removeClass(‘has-error’); // set error class to the control group
},
success: function(label) {
label.closest(‘.form-group’).removeClass(‘has-error’); // set success class to the control group
},
submitHandler: function(form) {
success1.show();
error1.hide();
}
});
[/CODE]
Dovresti scrivere un custom validator usando addmethod in cui definisci le tue regole di validazione. Una cosa del tipo:
jQuery.validator.addMethod(“codiceSDI”, function(value, element) {
var condition = (!isNAN(value) && value.length==7) || value.indexOf(‘@’) > 0;
return condition;
}, “Codice SDI non valido”);
e poi la associ al tuo campo:
$(‘#myform’).validate({
rules: {
codsdi: {
codiceSDI: true
}
}
………
});
https://jqueryvalidation.org/jQuery.validator.addMethod/
jQuery.validator.addMethod(“codiceSDI”, function(value, element) {
var condition = (/^[\w\.\-]+@\w+[\w\.\-]*?\.\w{1,4}$/.test(value)) || (value.length == 7 && /[A-Z]/.test(value));
return condition;
}, “Codice SDI non valido”);
Mi funziona ma io non lo voglio required il campo, cioè solo se ci scrivi dentro devono partire i controlli, se è vuoto va bene così.
COme si fa??
Era una stupidaggine, ho risolto:
jQuery.validator.addMethod(“codiceSDI”, function(value, element) {
var condition = (value == “”) || (/^[\w\.\-]+@\w+[\w\.\-]*?\.\w{1,4}$/.test(value)) || (value.length == 7 && /[A-Z]/.test(value));
return condition;
}, “Codice SDI non valido”);
Hai provato ad aggiungere al campo: required : false ?
$(‘#myform’).validate({
rules: {
codsdi: {
required : false,
codiceSDI: true
}
}